“ Mermaid 的语法用于创建图表。”
最近在 dify的插件市场那里,”最新“的那个区域,看到了一个 ”Mermaid转换器“的插件,看了看介绍,是图表相关的,就拿来学习一下。
安装
去Dify的插件市场,安装【Mermaid转换器】这个插件。

创建测试应用
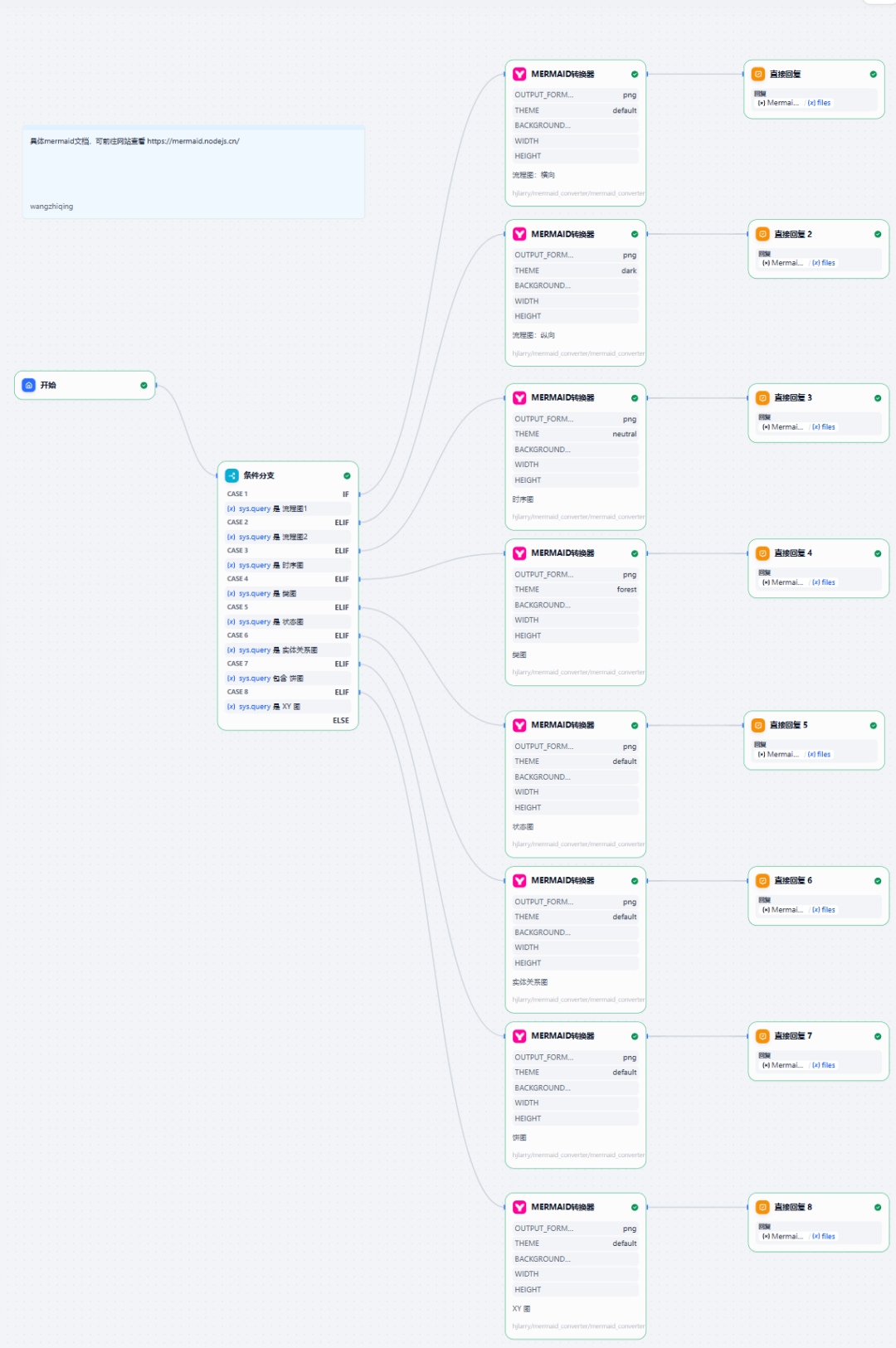
创建空白应用,类型为 Chatflow,名称为 “测试工具:Mermaid转换器”基本的结构如下:

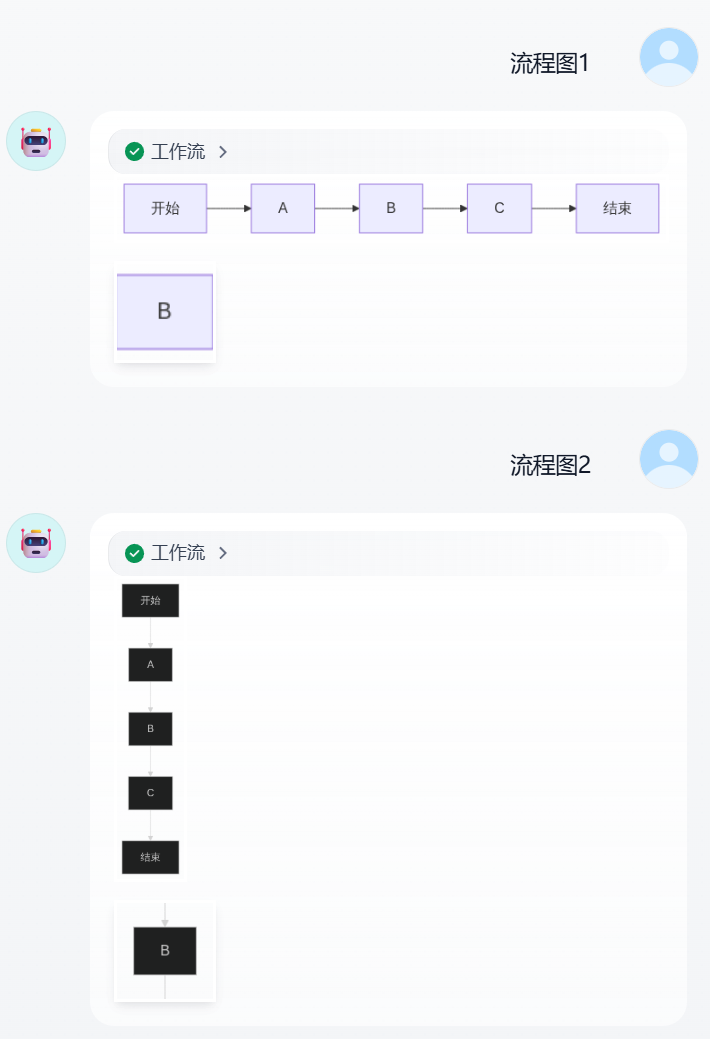
流程图的例子
flowchart LR
开始-->A;
A-->B;
B-->C;
C-->结束;flowchart TD
开始-->A;
A-->B;
B-->C;
C-->结束;
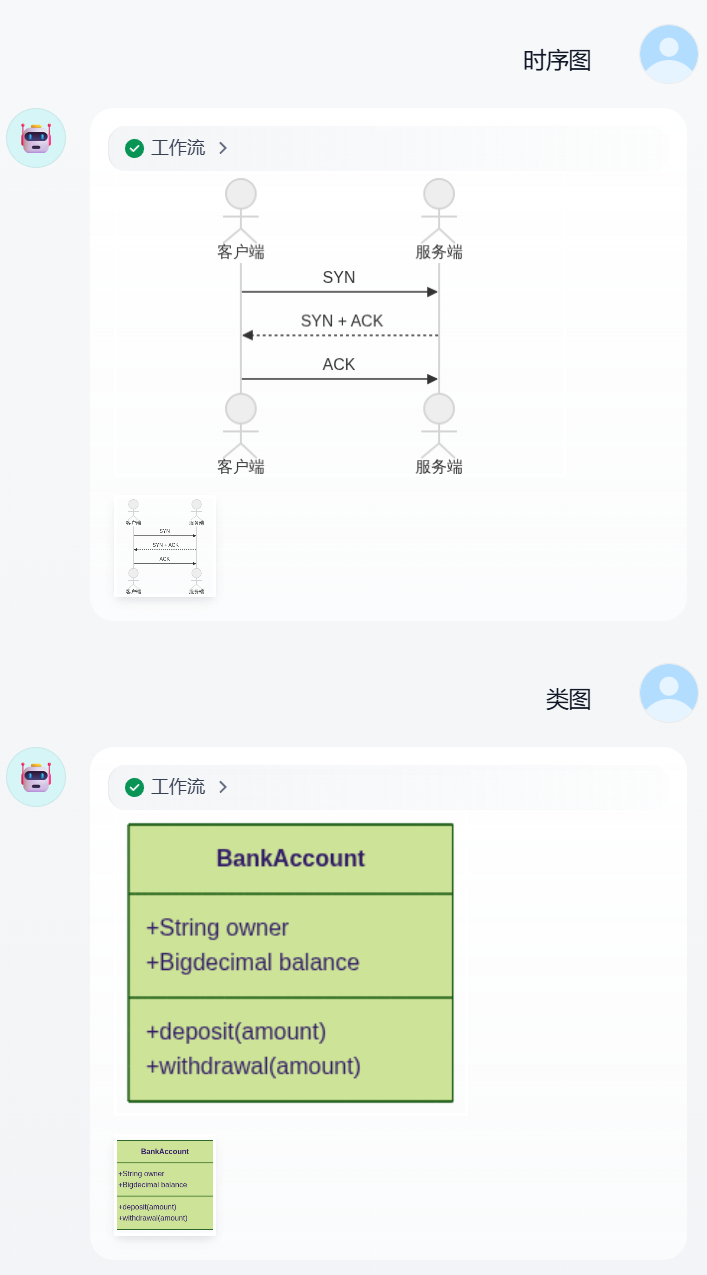
时序图、类图的例子
sequenceDiagram
actor 客户端
actor 服务端
客户端->>服务端: SYN
服务端-->>客户端: SYN + ACK
客户端->>服务端: ACKclassDiagram
class BankAccount
BankAccount : +String owner
BankAccount : +Bigdecimal balance
BankAccount : +deposit(amount)
BankAccount : +withdrawal(amount)
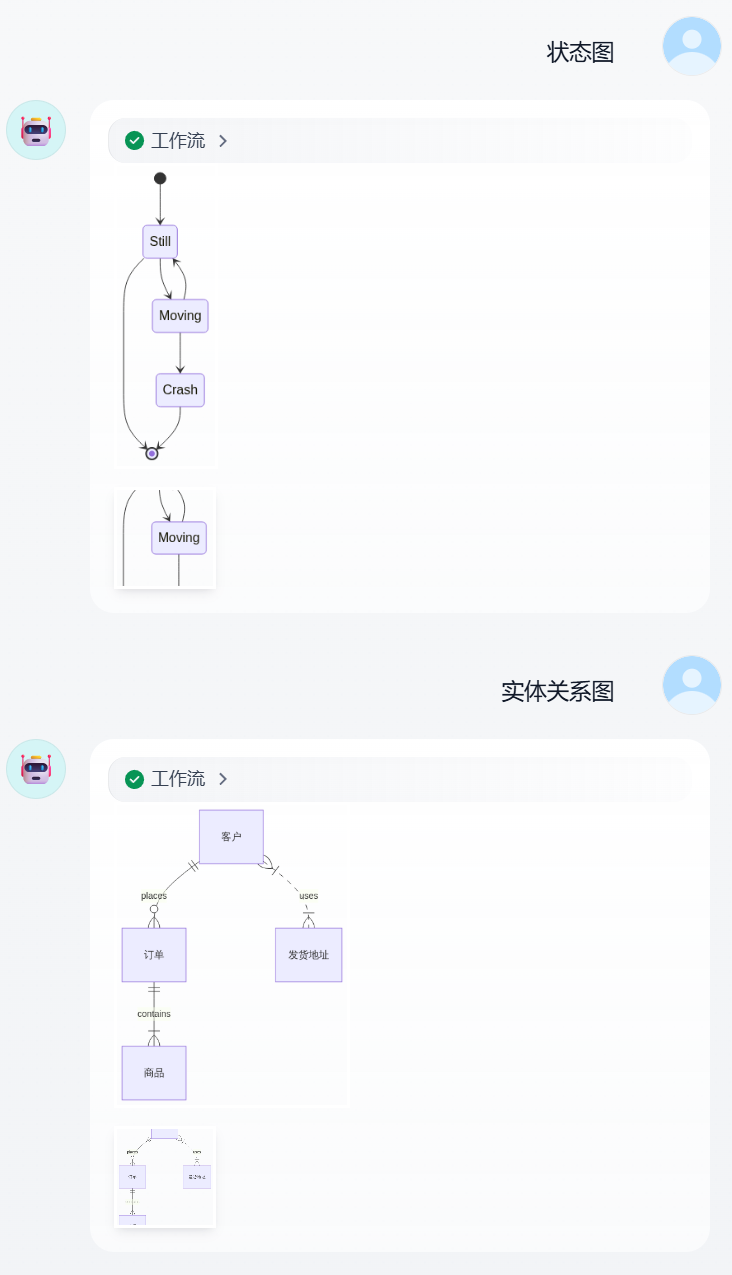
状态图、实体关系图的例子
stateDiagram
[*] --> Still
Still --> [*]
Still --> Moving
Moving --> Still
Moving --> Crash
Crash --> [*]erDiagram
客户 ||--o{ 订单 : places
订单 ||--|{ 商品 : contains
客户 }|..|{ 发货地址 : uses
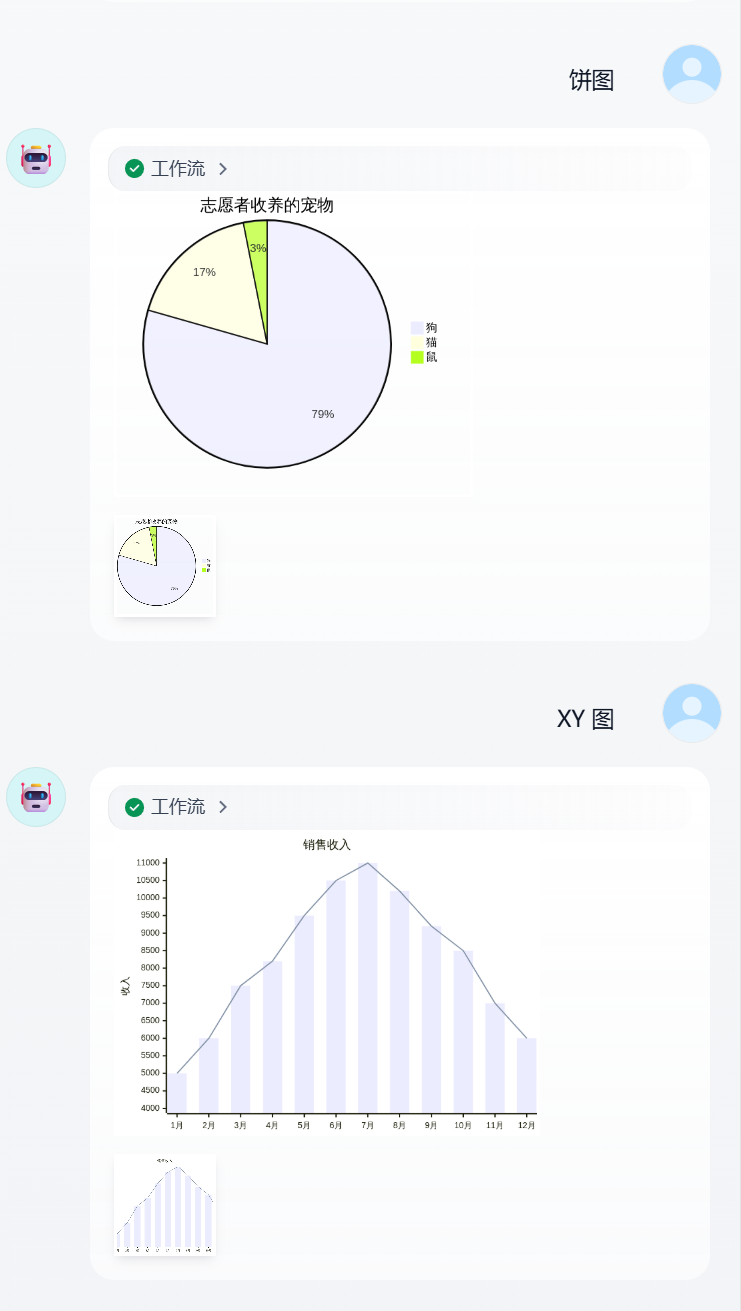
饼图、XY图的例子
pie title 志愿者收养的宠物
"狗" : 386
"猫" : 85
"鼠" : 15xychart-beta
title "销售收入"
x-axis ["1月", "2月", "3月", "4月", "5月", "6月", "7月", "8月", "9月", "10月", "11月", "12月"]
y-axis "收入" 4000 --> 11000
bar [5000, 6000, 7500, 8200, 9500, 10500, 11000, 10200, 9200, 8500, 7000, 6000]
line [5000, 6000, 7500, 8200, 9500, 10500, 11000, 10200, 9200, 8500, 7000, 6000]
其他
其他类型的,还有挺多,比如 用户旅程图、甘特图、象限图、Git图什么的……
具体的,可以参考一下相关的文档,了解一下 Mermaid 的语法。
https://mermaid.nodejs.cn/intro/
总结
本次测试工具的输出,输出格式都是 PNG,输出的内容,是存储在图片上,也就是是输出的那个 files 中。
直接回复的节点,回复的是工具输出变量里面的 files。
工具的设置,是可以修改输出格式,默认是PNG,可修改为JPG、SVG、PDF。
可以修改主题,默认是 Default,可修改为 Dark、Neutral、Forest。
测试的时候,流程图2的主题是 Dark,时序图的主题是Neutral,类图的主题是Forest。 其他的主题都是 Default.
背景颜色、宽度、高度,就都没有额外设置了……
如果是不需要折腾工作流的话,也是可以让 AI 来给你填写参数的。

测试的工作流,可以从下面的地址下载:
https://gitee.com/wangzhiqing999/my_study_code
