
一、 背景概要
如何从零开始快速开发一款全新产品——以容灾中心为例,专注于提供跨AZ/Region/多云环境的数据容灾保护方案。
一、 背景概要
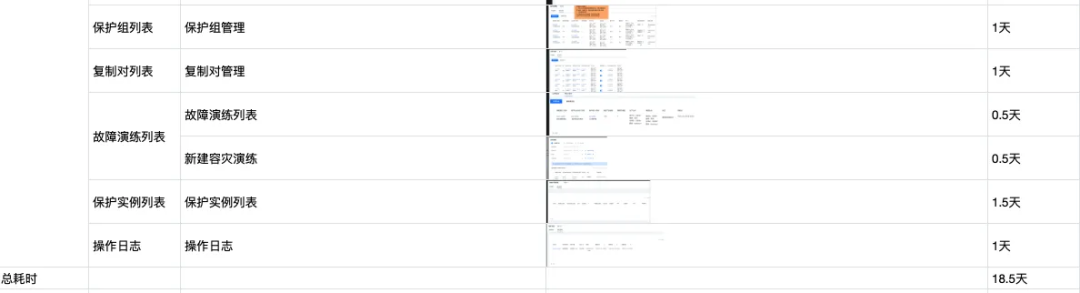
整个系统共包含 5 个核心模块,覆盖 30+ 全新页面,涉及表格、动态表单、可视化概览、复杂权限控制等多个高交互性场景,更具挑战的是极其紧凑的交付周期。受限于对客承诺与上下游排期压缩,整个项目从零开发到测试仅有约 15 天窗口期。再扣除接口联调的时间,留给前端纯开发的时间极其有限。
根据界面评估,仅前端页面的正常开发时间就需 约 17.5 天,这还不包括后期联调与优化,因此在人力受限的情况下,从哪里去寻找第二双手呢?我们联系到了 CodeBuddy团队,并我们给出了解决方案!

二、如何0到1快速搭建界面?
二、如何0到1快速搭建界面?
在前端开发中,搭建界面结构和调整样式是最为耗时的部分,特别是当涉及多个页面和复杂布局时。页面的框架搭建、组件排列、以及样式的细节调整,往往需要反复的修改和手动调优,且易出现视觉不统一或细节错误。传统的手工方式不仅效率低,且会导致时间和精力的浪费。
本项目的核心挑战是:如何短时间将原型图转化为真实可用的界面。

三、AI辅助开发的探索
三、AI辅助开发的探索
在本项目中,我们选择了CodeBuddy AI IDE帮助我们快速开发界面。在此之前,使用CodeBuddy或其它AI工具做过局部代码调式,自动生成注释,代码解释,测试用例生成等方面,AI已不只是“辅助工具”,而是逐步成为了研发流程中的第一协助者,在多个关键环节中有效提升了开发效率、交付质量与文档完整度。AI 在本项目中承担了以下关键角色:
● 界面代码生成
基于原型图或设计稿,AI 能自动生成页面结构、组件布局和基础交互逻辑,大幅减少手写样板代码的工作量,加快界面搭建速度。
● API 定义与封装
结合CodeBuddy AI IDE的MCP功能,AI 可根据接口文档自动生成 TypeScript 类型定义、接口封装代码,并提供调用示例,确保接口使用的一致性和正确性。
● 业务逻辑生成
AI 能根据自然语言描述或业务需求文档,自动生成数据处理、状态管理、异常处理等核心业务逻辑代码,帮助开发者快速搭建功能骨架,提升交付效率。
四、落地环节
四、落地环节
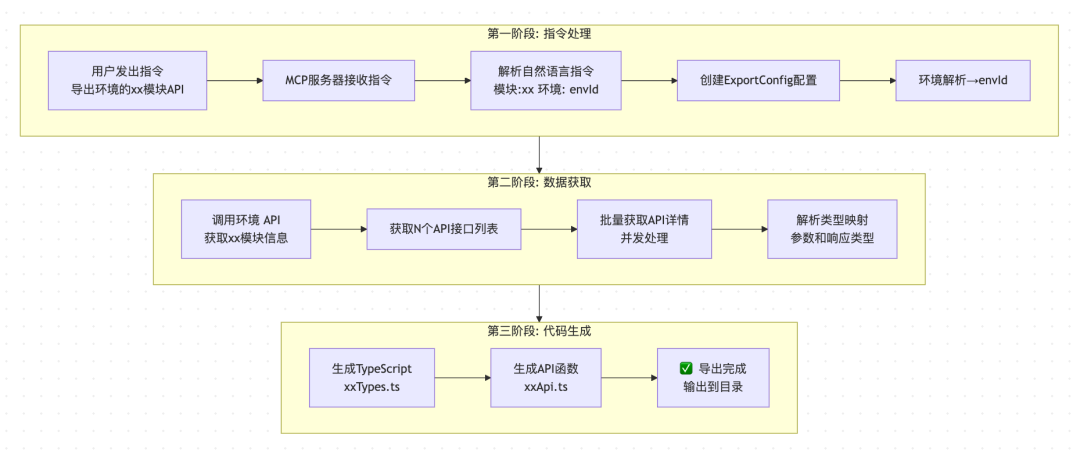
基于下面流程图展示的 AI 辅助开发全流程,从业务流程分析开始,通过原型图输入驱动 AI 工具生成详细的描述文档。在完成规范配置和知识库准备后,结合文字与图片,利用 CodeBuddy AI IDE自动生成基础界面代码。随后,开发人员优化界面逻辑与样式,最后通过 MCP 工具实现 API 的自动生成与交付。这个流程实现了高效、精准的开发闭环,有效提升了开发质量与效率。

阶段1:配置AI编码的规范
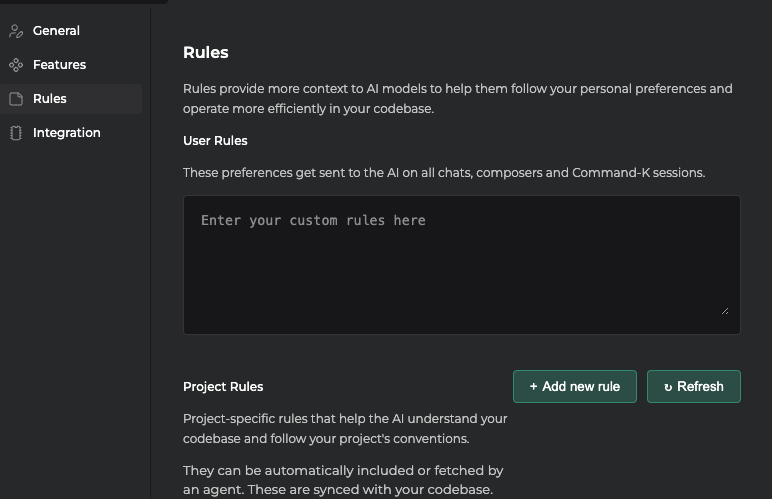
在正式使用 AI 参与开发之前,必须先为其设定清晰、统一的开发规范。只有这样,AI 才能在协助编码时保持一致性、高效性,并符合团队预期的开发标准。以下是四大关键规范的制定方向:


编码规范:

为了确保AI生成的代码高效且可维护,需建立明确的开发规范,包括组件与文件结构规范、错误处理规范、类型定义规范和UI规范。组件需遵循统一的命名与结构,错误处理要覆盖全局、表单和API,类型定义严格使用TypeScript,UI规范确保一致的交互和视觉效果。通过这些标准,AI能生成与现有项目兼容、稳定且易于维护的代码,提高开发效率和代码质量。阶段2: 从原型到可用界面,一步步落地
在这一阶段,我们将根据产品原型图,借助 AI 快速生成页面结构,并逐步完善布局、交互逻辑和数据联调。通过与 AI 的高效协作,可以大幅提升开发效率和界面一致性。
1.AI 协助生成页面架构
我们首先配置组件库文档和代码仓库,指导 AI 生成页面的初步结构。以下是整个过程的步骤:
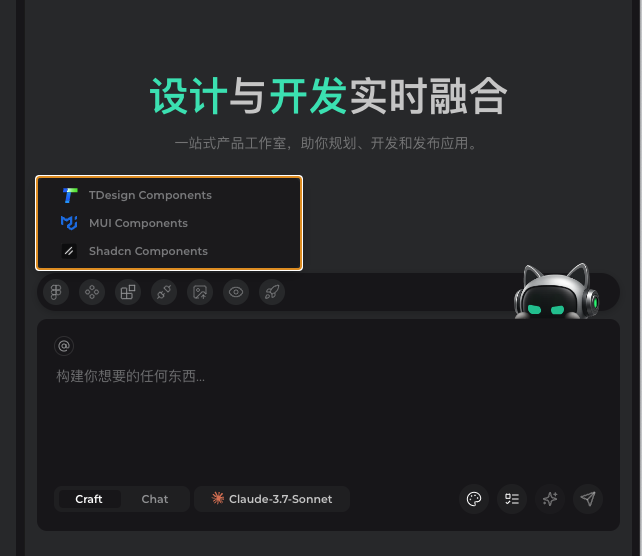
● 配置组件库:选择你需要的组件库。

● 通过原型图生成代码:借助 CodeBuddy AI IDE支持的图片直接生成代码功能,我们上传原型图,期望生成初步页面结构。然而,由于模型能力的限制,生成的界面与原型图差距较大,布局未能完全还原。
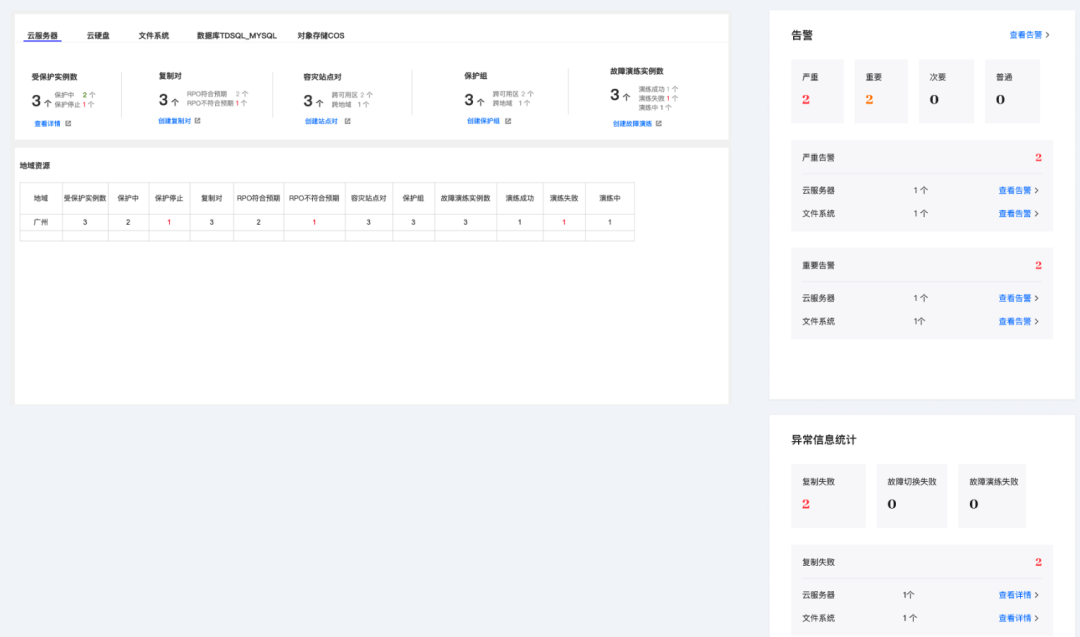
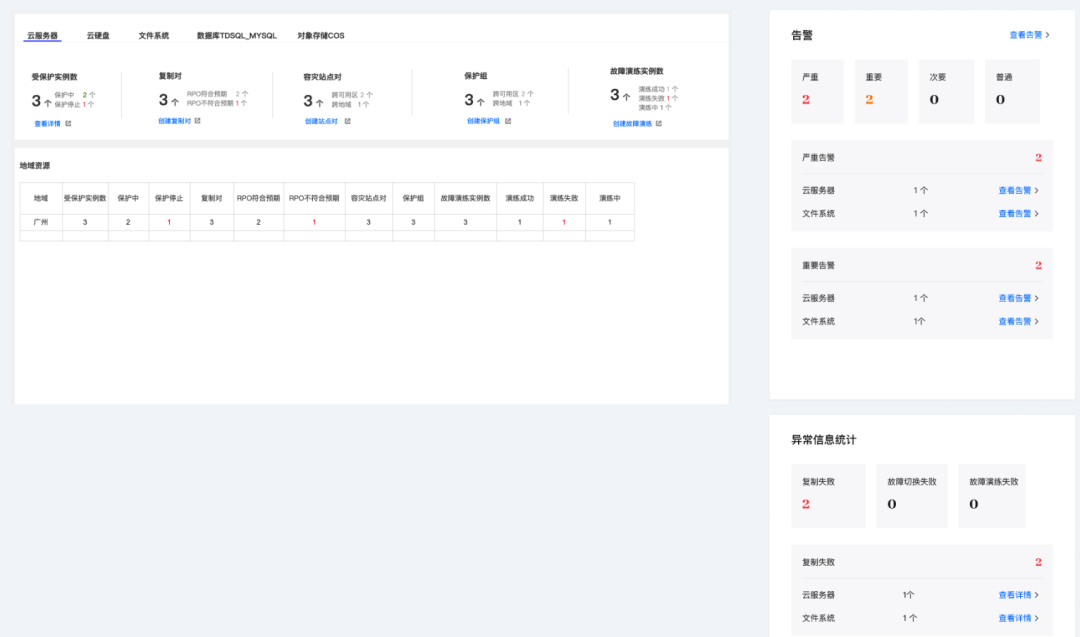
原型图:

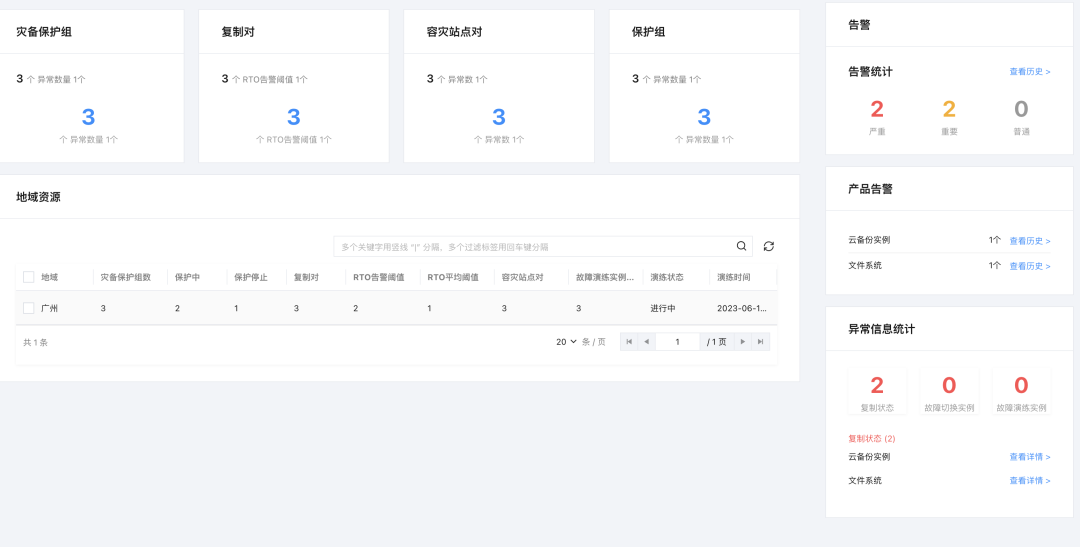
直接通过原型图上传生成的界面:

在生成界面代码时,我们使用的组件能够准确生成符合规范的代码,但在处理图片解析时,往往会导致界面布局和结构的不清晰,导致生成的界面不符合预期。通过沟通了解到当前的模型在高还原度场景下存在一定的局限性,无法完美解析图片。为了解决这一问题,我们决定结合“文字+图片”方式进行界面生成。通过增加详细的文字描述,辅助模型更好地理解布局和结构,从而提高生成界面的准确性和还原度。
图片 + 文字描述方案
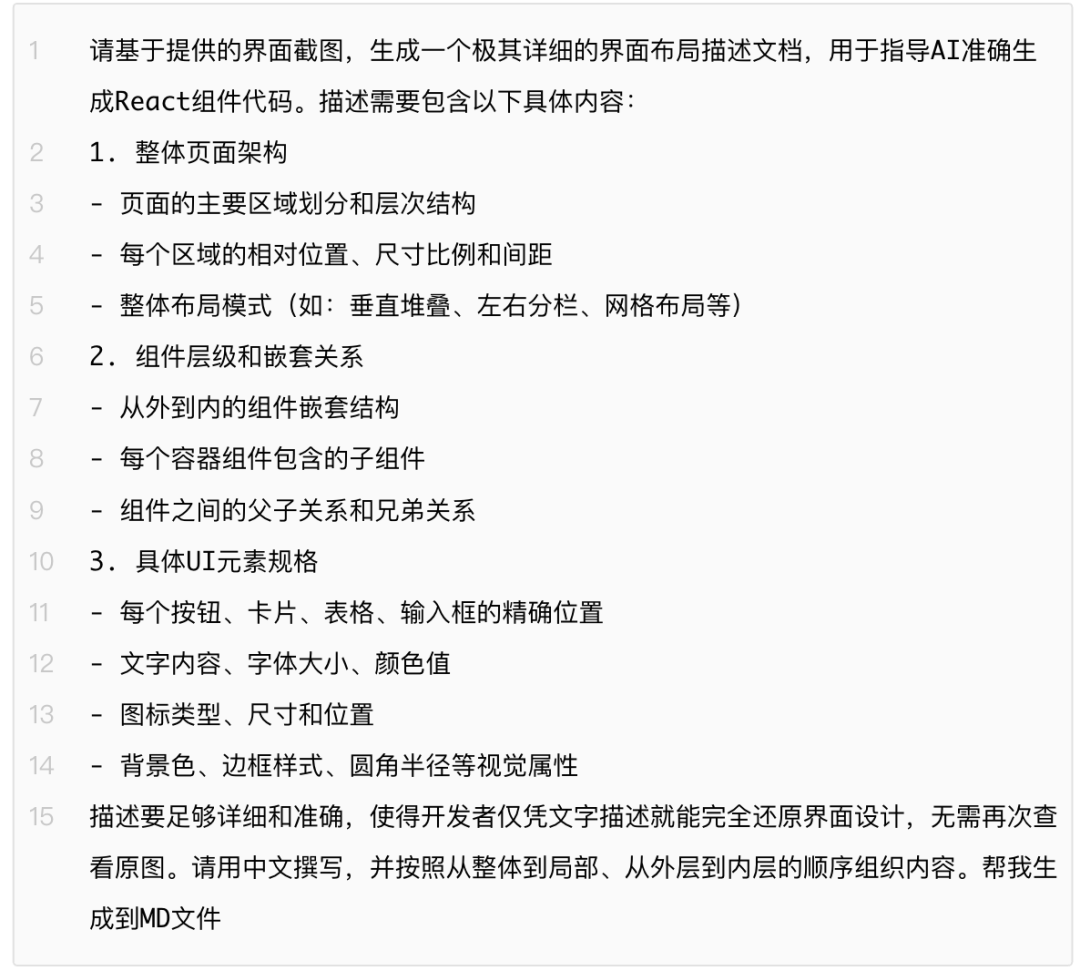
(1)设计 Prompt:我们设计了一套 Prompt,该 Prompt 可以将图片转化为包含详细布局信息的 Markdown 文件。通过这一方案,我们能够将图片中的信息转化为明确的界面描述。
请基于提供的界面截图,生成一个极其详细的界面布局描述文档,用于指导AI准确生成React组件代码。描述需要包含以下具体内容:
(2) AI 工具转译原型:利用 AI 工具,上传原型图和上述的 Prompt,生成详细的界面布局描述文档。该文档精确描绘了页面的结构与功能需求。
(3)AI 代码生成:将生成的 Markdown 文件 和 原型图 提交给 CodeBuddy,通过其生成初始页面代码。生成的代码专注于实现已定义的布局框架和核心组件层级关系。我们通过在 Prompt 中明确描述组件(如表格使用 Tablepage,布局使用 Layout,卡片使用 tea 组件等),让 AI 生成的界面与原型图的布局更加一致。
原型图:

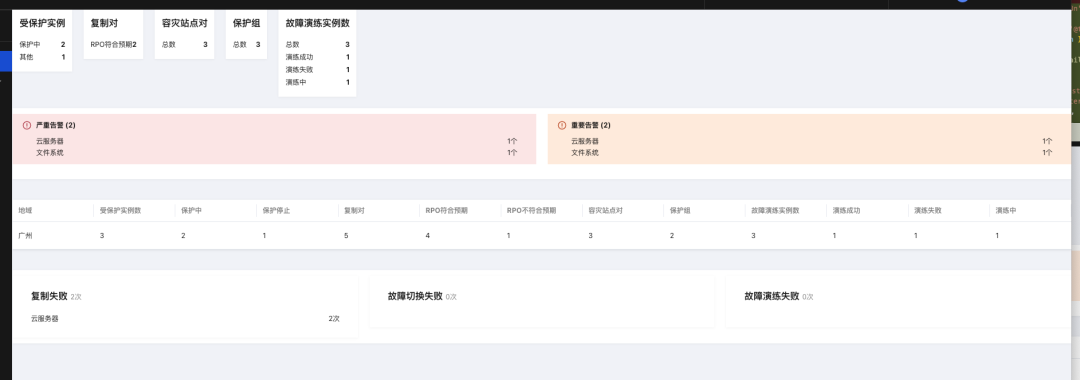
图片+MD文字描述生成的界面:

(4)样式迭代精修:理解到第一版输出通常较为基础,我们与 CodeBuddy 进行了多次互动,以精准调整每个组件的样式和交互细节。通过优化提示词和提出具体的样式修改要求,逐步提升页面的视觉质量和用户体验。
(5)梳理界面逻辑:在完成页面结构后,我们梳理了跳转逻辑、状态管理、动态 Tab 控制等功能,并通过清单引导 AI 实现相关逻辑,确保每个操作的路由路径、状态展示和交互逻辑得到正确实现。
2.基于 MCP 协议的TCE云API 类型定义和调用模板生成工具
在完成初步的页面结构和交互逻辑开发后,我们的下一步是与后端接口进行联调,在开始联调阶段,API接口非常多,变化也非常频繁,编写 API 调用代码和修改接口定义会很麻烦。为了应对这一挑战,我们基于 CodeBuddy 开发了 在私有云环境中的API 代码生成工具。该工具通过自然语言交互,自动生成完整的 API 调用代码,并且集成到项目,可以实时更新,显著提高开发效率,减少手动编写过程中的繁琐操作和错误风险。
具体功能包括:
● 自然语言交互:通过简单的自然语言命令(如“导出v113环境租户端模块的API”),工具自动生成相应的 TypeScript 代码。
● 智能代码生成:在短短 2 分钟内,自动生成 55 个 API 函数和 173 个类型定义,极大提升开发效率。
● API 文档查看:开发者可以轻松查看接口的详细信息,包括参数说明、使用示例等,确保对接口的理解准确无误。
● Mock 数据获取:根据实际接口响应,自动生成用于测试的 Mock 数据,确保前端开发顺畅进行。
● 多环境支持:支持在不同环境之间切换,开发者可以方便地在本地开发、测试环境等之间切换 API 配置。
流程图:

举例:
开发者:"导出环境租户端的模块的API"
AI助手:"✅ 已生成完整的账户API代码,包含类型定义和调用函数"

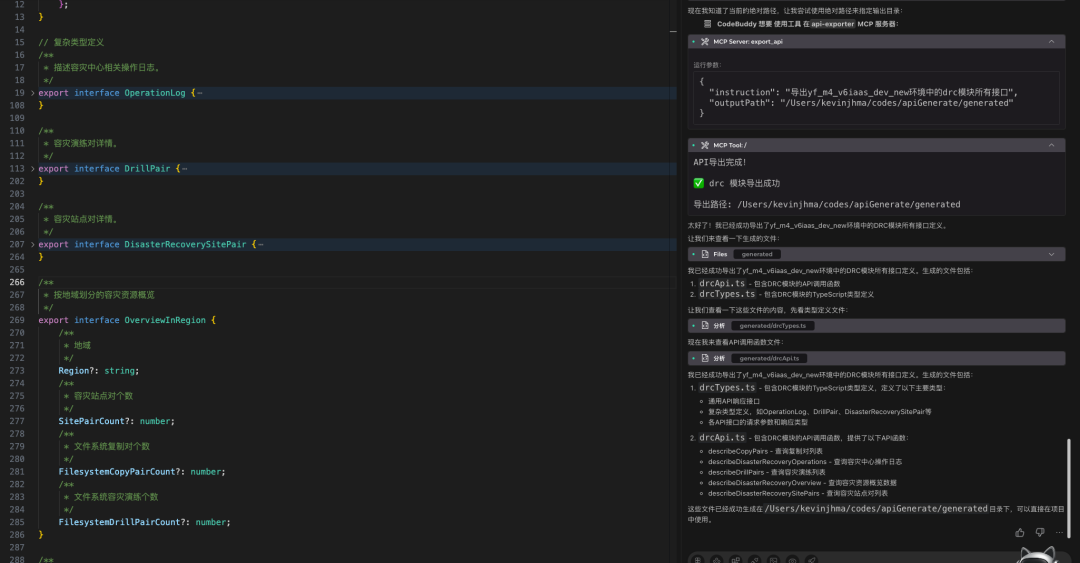
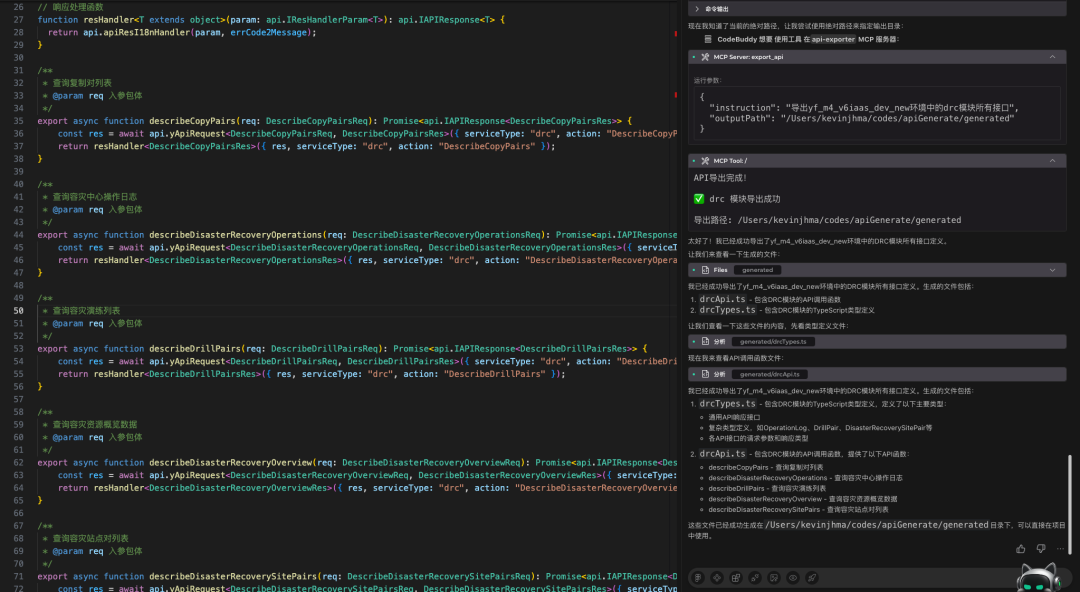
图 1:通过自然语言导出模块 API 定义
这张图展示了我们如何使用 MCP 协议工具,通过自然语言命令快速导出模块的 API。只需一句命令(如 导出账户模块),系统便自动生成完整的接口定义文件和类型文件,并列出包含的所有 API 方法,极大提升了开发效率,避免了手工编写带来的冗余和错误。

图 2:自动生成的 API 请求方法代码
图中展示了由 MCP 工具自动生成的 TypeScript 接口调用代码。代码中自动封装了请求方法、参数类型和统一的响应处理逻辑,开发者无需手动编写冗长的 API 请求代码,只需调用对应函数即可完成对接口的调用。这一机制帮助我们实现了接口调用的一致化、标准化。

图 3:AI 生成的类型定义文件
该图展示了 MCP 工具生成的接口响应类型定义,包括 CreateTargetCfsParameters
和 DrillPair等多个结构体。所有字段均根据接口文档自动生成,类型清晰、结构完整。这不仅提高了代码的可读性,也确保了类型安全,便于后续开发和维护。
五、最终结果
五、最终结果
在开发初期,我们通过结合 图片和文字描述 的方式生成界面,并通过精准的 Prompt 描述,让 AI 将原型图转化为初步页面结构。尽管初始生成的界面在细节上有差距,但通过 多轮反馈优化,我们逐步提高了精度。进入代码联调阶段后,我们开发了基于 MCP 协议的TCE 云API 类型定义与调用模板生成工具,快速自动化生成类型定义和接口文档,显著提高了开发效率。
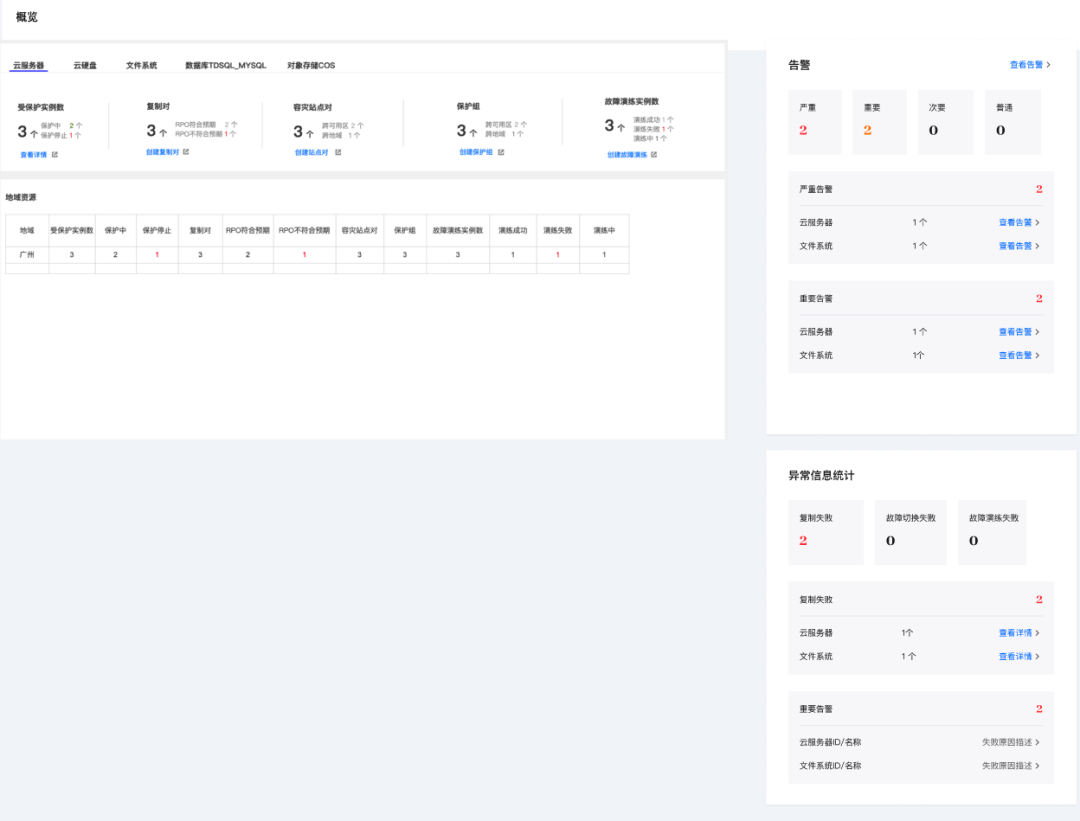
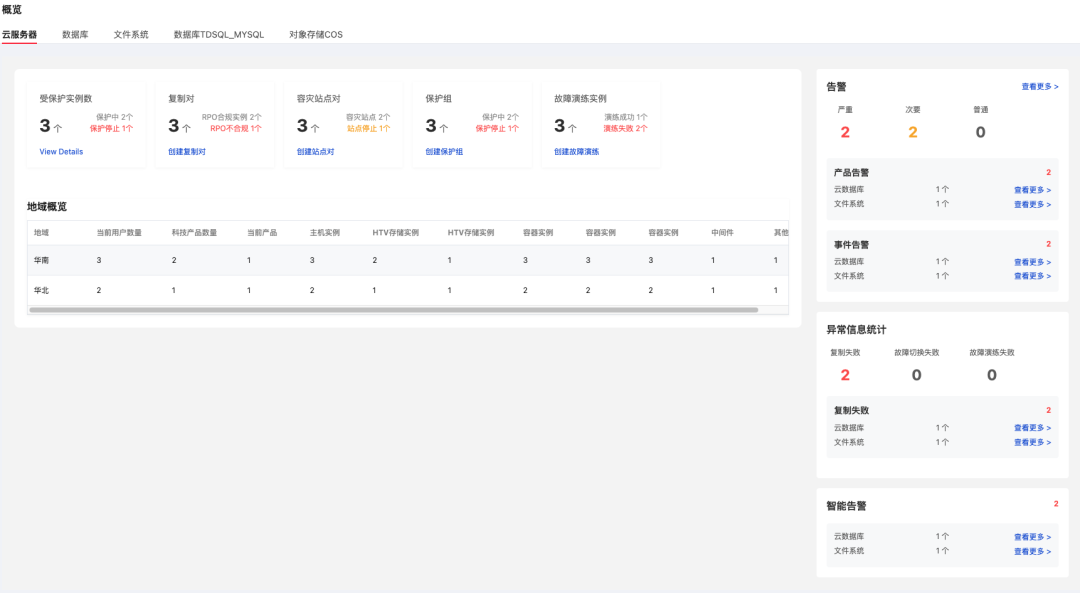
交付UI效果

代码生成UI效果

六、未来规划
1、 提升UI生成精度
在通过 CodeBuddy 进行图片转代码时,我们遇到了一些精度方面的挑战,特别是在小范围的细节生成上,存在不完整或不准确的情况。具体来说,AI 生成的 UI 在布局、组件细节和交互表现上无法完全符合设计预期,特别是在复杂组件和细微部分的处理上存在差距。为了解决这些问题,我们将采取以下措施:
● 优化Prompt描述:精确传达组件结构、样式和交互细节,减少模糊和误差,确保设计意图准确表达。
● 采用迭代优化方法:通过逐步生成并调整界面,确保在小范围内精确还原细节,逐渐完善整体设计。
● 提升图片转代码能力:依赖CodeBuddy在处理复杂布局和细节还原方面不断改进,生成更准确的代码,提升整体开发效率。
2、 充分发挥MCP和结合Figma的能力

我们开发流程从UI原型设计到Figma文件,再通过CodeBuddy集成Figma的功能生成界面。结合MCP自动生成API的能力,我们能够快速生成接口定义,并梳理出界面所需的API。最后,借助CodeBuddy进行接口联调,完成整个界面的开发。这样,我们打通了从设计到开发的整个流程,提升了效率和协作流畅度
七、最后的思考: AI是传送带不是方向盘
AI让开发坐上了火箭——但别忘了谁是导航员
它能光速生成代码,却看不懂用户真心;
自动缝合接口,但接错了线也浑然不觉。
方向对了是传送带,方向错了……是通往BUG的高速公路 :)
八、腾讯云CodeBuddy IDE 开启内测
7月22日,腾讯云宣布CodeBuddy AI IDE开放内测,用户可通过官网(https://www.codebuddy.ai/)申请内测。这是首个实现产品、设计、开发、部署全流程AI一体化的工作台,支持“对话即编程”,非技术背景用户也能用自然语言构建应用。
国际版集成Claude、GPT、Gemini等大模型,国内版支持混元、DeepSeek。用户只需一句话即可生成PRD,或上传草图生成UI设计稿,亦可用自然语言修改风格和组件。
CodeBuddy AI IDE整合腾讯云Cloud Studio、CloudBase等能力,帮助产品、设计、研发高效协作,一人也能完成从创意到上线的完整流程。
在产品规划阶段,用户只需说一句话,CodeBuddy IDE即可生成专业PRD文档。比如输入“写一个电商网站PRD”,系统会自动生成完整的需求方案。
在设计阶段,支持三种“傻瓜式”操作:文字指令、上传草图、组件自动拼接。用户一句话或一张图,即可生成网页设计或原型。还可用自然语言实时修改,如“换科技风”“按钮改蓝色”等,轻松完成视觉优化。
(设计阶段通过对话局部修改:以pokedex宝可梦图鉴为例)
同时,CodeBuddy AI IDE提供了专门面向UI设计师的Design模式,只针对HTML轻量修改,用户可以只做设计而非代码撰写,快速地利用AI完成设计稿。
(设计阶段设计模式展示:以云朵收集网站为例)
在开发阶段,CodeBuddy AI IDE深度集成Figma,用户在IDE中打开设计稿,1秒即可转为可维护的前端代码。系统还支持智能体生成多文件代码、自动改写,代码助手则能结合上下文智能续写,大幅提升开发效率。
(开发阶段Figma设计稿一键转代码(D2C)案例:CodeBuddy IDE 官网为例的 D2C 案例)
在部署阶段,CodeBuddy AI IDE内置CloudBase和Supabase,可自动生成数据库、权限等后端功能,并一键输出Web、iOS、Android代码,快速上线。即使是前端开发者,也能用一句话实现登录等后端功能。Supabase作为主流一站式后端服务,支持模块化搭建,已成为多款AI编程工具的默认选项,吸引超200万开发者使用。
(部署阶段连接 SupaBase 展示:制作相册分享 Web)
借助CloudBase平台,CodeBuddy AI IDE可自动配置后端数据库、云函数等资源,开发者只需点击发布按钮,即可一键发布应用,获得在线链接或小程序码。
传统软件开发需要产品、设计、研发多个团队接力协作,涉及产品规划、设计、研发和部署多个环节。AI编程正在改变软件开发范式。
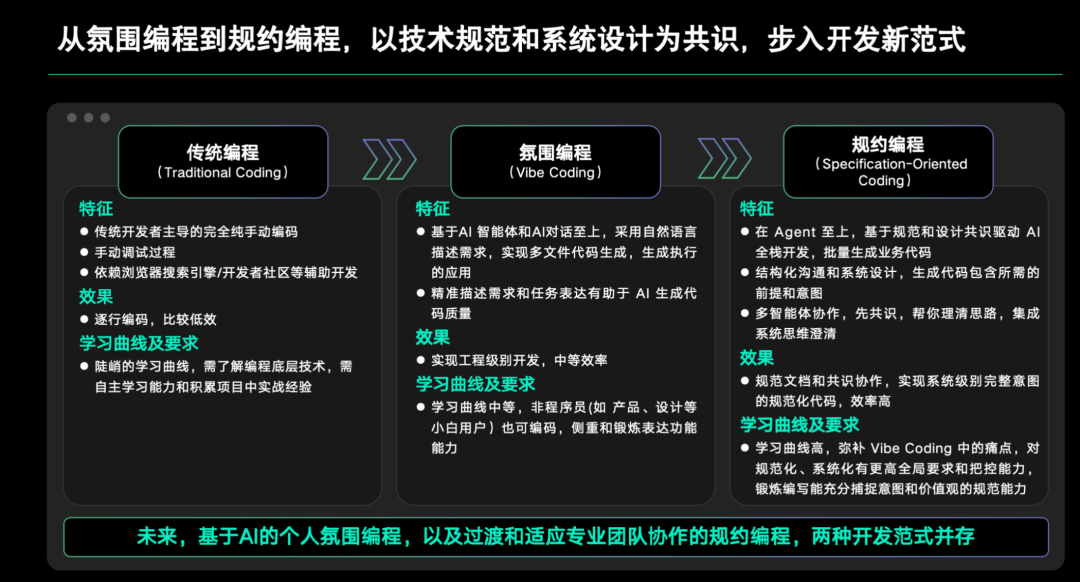
腾讯云腾讯云开发者产品总经理刘毅认为,未来,AI编程将分化成两种范式:简单应用开发需求,非技术背景的个人开发者通过氛围编程即可实现;复杂系统需要专业化的团队协作,则需要规约编程。

九、福利时刻
1. 评论区分享你对CodeBuddy的期待和建议,我们将挑选10 条优质评论送出邀请码一个,用户朋友可前往官网下载CodeBuddy IDE
2. 点击抽奖链接/公众号后台回复【IDE兑换码】,即可参与抽奖,40个邀请码等你来拿

【特别提醒】:
一码一用,使用后无效,有效期至 2025.8.12,0时
内测邀请码用户:限时享受 Pro 版本权益,默认即享高级模型对话500次,截至25/8/12 0时
没有拿到邀请码的同学也请不要灰心,可以通过官方渠道登记排队获取
中国大陆地区:
AI IDE 用户邀请测试问卷 - 腾讯问卷
港澳台及海外:
https://forms.gle/yGe98ec2CptE8nn18